如何在Chrome扩展中使用背景脚本
在Chrome扩展中使用背景脚本可以帮助您实现一些需要在后台运行的功能,例如监听浏览器事件、处理来自其他页面的消息等。以下是如何在Chrome扩展中使用背景脚本的步骤:

操作步骤
创建一个名为background.js的文件,这将作为您的背景脚本文件。
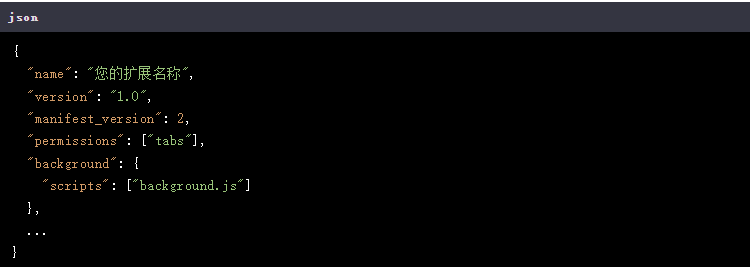
在manifest.json文件中,添加以下内容以声明背景脚本:

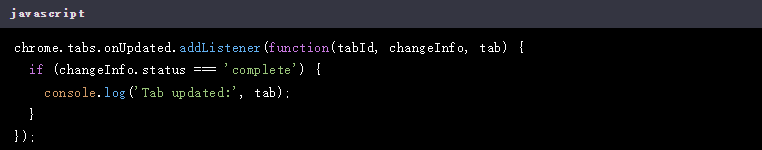
在background.js文件中编写您的背景脚本代码。例如,您可以监听浏览器标签页的变化:

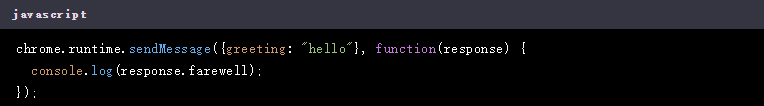
如果您需要与其他页面进行通信,可以使用chrome.runtime.sendMessage和chrome.runtime.onMessage方法。例如,在您的背景脚本中发送消息:
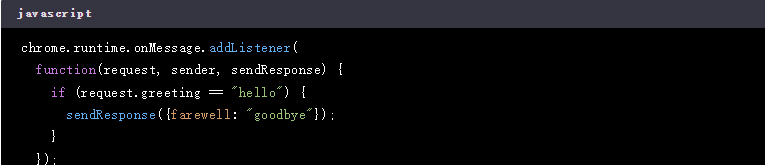
 在您的内容脚本或其他扩展组件中,接收并处理这些消息:
在您的内容脚本或其他扩展组件中,接收并处理这些消息:

最后,确保您的扩展已加载并启用。在Chrome浏览器中,打开扩展程序管理页面(chrome://extensions/),确保您的扩展已启用。
通过以上步骤,您可以在Chrome扩展中使用背景脚本来实现各种功能。请根据您的具体需求调整代码,并根据需要查阅Chrome扩展文档以获取更多信息。
上一篇: 谷歌浏览器和极速浏览器结合的优势是什么 下一篇: Chrome扩展的浏览器动作(BrowserAction)与页面动作(PageAction)有何区别
相关下载
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:130.0.6723.70 大小:9.75MB 语言:简体中文
评分: 发布:2023-07-22 更新:2024-08-22 厂商:谷歌信息技术(中国)有限公司
相关教程
