如何在Chrome扩展中添加右键菜单功能
在开发Chrome扩展时,为浏览器添加自定义的右键菜单项是一个常见的需求。这可以增强用户体验,提供快速访问扩展功能的途径。本文将介绍如何在Chrome扩展中添加和处理右键菜单功能,并提供相应的示例代码。

一、创建Manifest文件
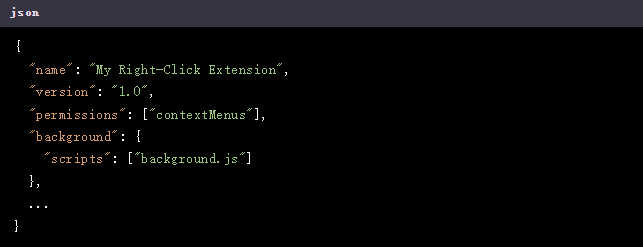
首先,确保你的manifest.json文件中包含了必要的权限和声明。你需要添加contextMenus权限,并声明背景脚本(background script)。

二、创建背景脚本
在background.js文件中,你可以添加和删除上下文菜单项,以及定义当用户点击这些菜单项时要执行的操作。
添加上下文菜单项
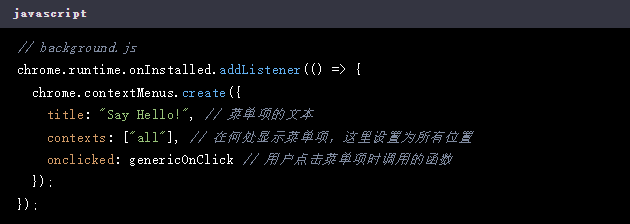
使用chrome.contextMenus.create方法来添加一个上下文菜单项。

定义点击事件处理函数
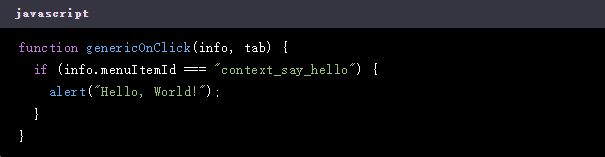
接下来,定义genericOnClick函数,这个函数将在用户点击菜单项时被调用。

三、注册和注销上下文菜单项
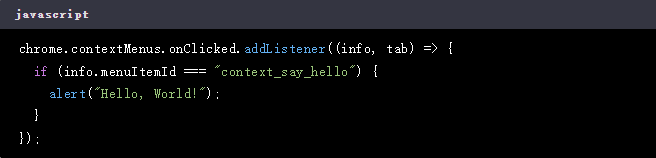
你还可以使用chrome.contextMenus.onClicked事件监听器来动态处理菜单项的点击事件。

如果你需要移除或更新菜单项,可以使用chrome.contextMenus.remove和chrome.contextMenus.update方法。
四、总结
通过上述步骤,你可以在Chrome扩展中添加和管理自定义的右键菜单项。这为用户提供了便捷的操作方式,增强了扩展的功能性和交互性。无论是添加新的菜单项,还是处理用户的点击事件,都可以通过简单的API调用来实现。希望这篇文章能帮助你更好地理解和实现Chrome扩展中的右键菜单功能。
相关下载
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:130.0.6723.70 大小:9.75MB 语言:简体中文
评分: 发布:2023-07-22 更新:2024-08-22 厂商:谷歌信息技术(中国)有限公司
相关教程
